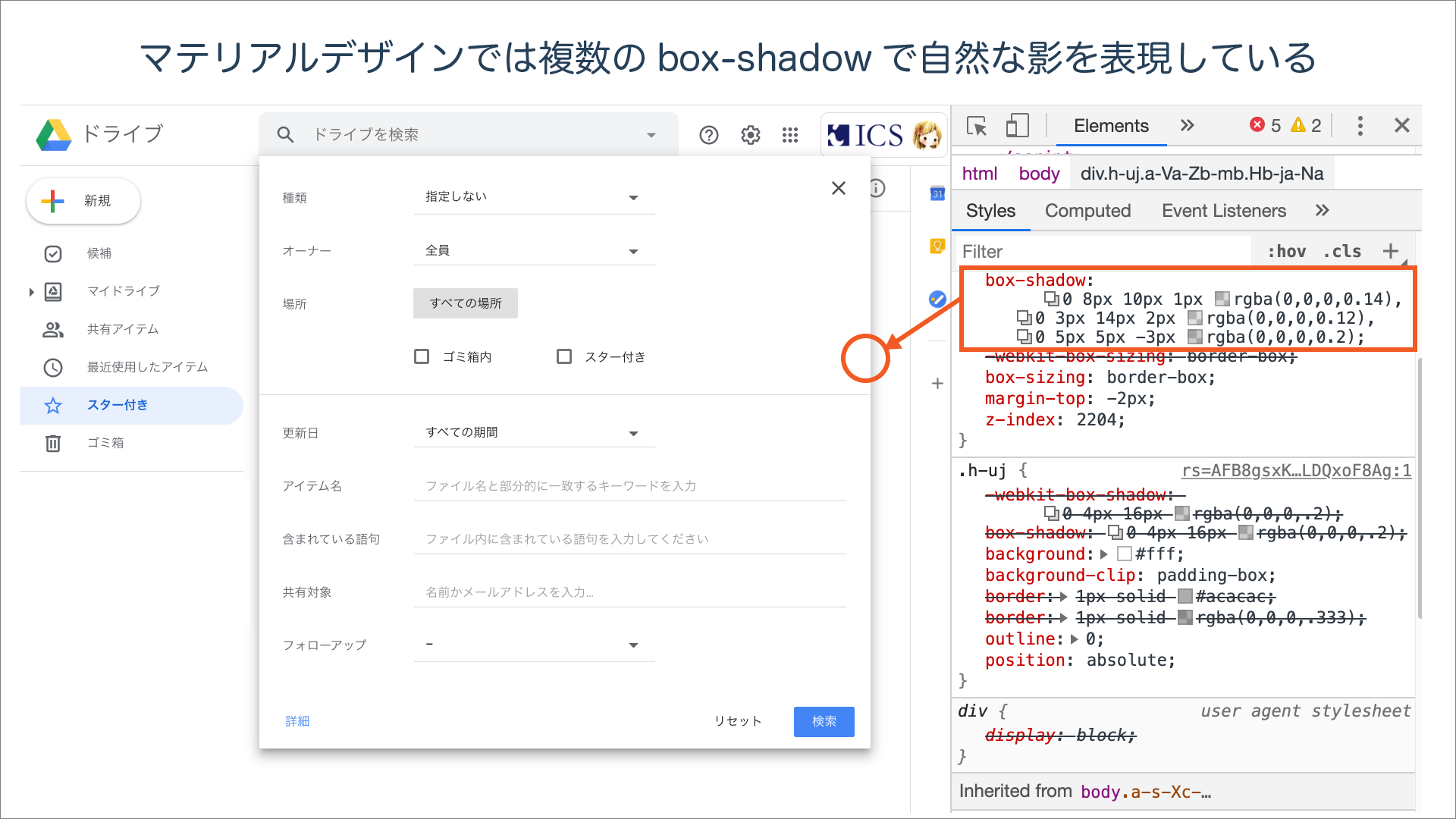
z-index not working as expected, box-shadow of parent component should be slightly above the span - Stack Overflow

The mysterious case of the disappearing shadow, or how to ensure your pseudo-elements display as expected. - Nona Blog

Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Login page design, Web development design

How to prevent a div element to be affected by the box-shadow of another div element? - Stack Overflow

تويتر \ Šime (she-meh) 🦊 على تويتر: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -

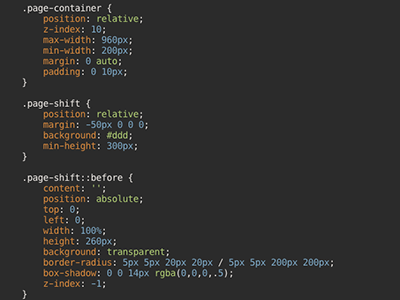
px margin 0px background font-size 21px transform z-index auto overflow visible height auto position static box-shadow 2px 2px 2px rgba(0,0,0,0.2) cursor default box-sizing content-box transition float none width auto border 1px #b7b7b7 solid text-shadow ...

Css z-index not helping to fix box-shadow overlap - The web development company Lzo Media - Senior Backend Developer

z-index not working as expected, box-shadow of parent component should be slightly above the span - Stack Overflow







![Recreate] Superpeer's image hover animation | by BarDan | Building UI | Medium Recreate] Superpeer's image hover animation | by BarDan | Building UI | Medium](https://miro.medium.com/max/1400/1*sp7FuGCp48yjNiXYhCjnug.png)