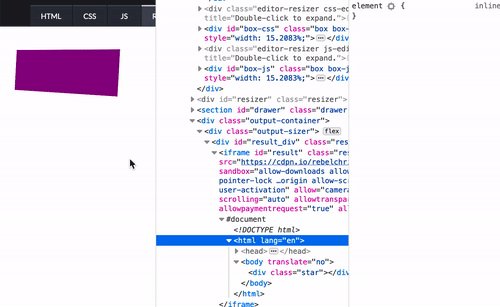
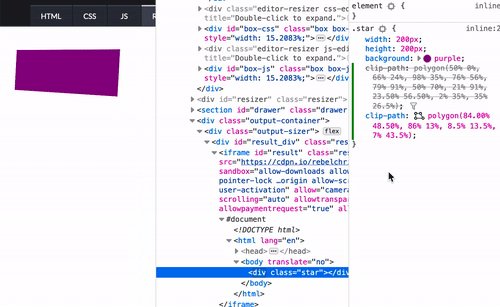
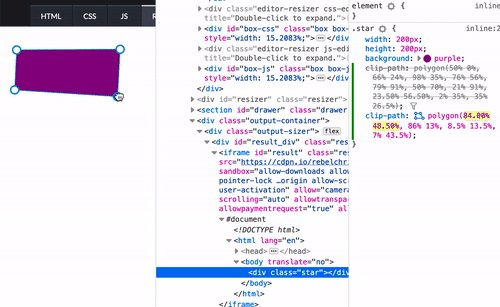
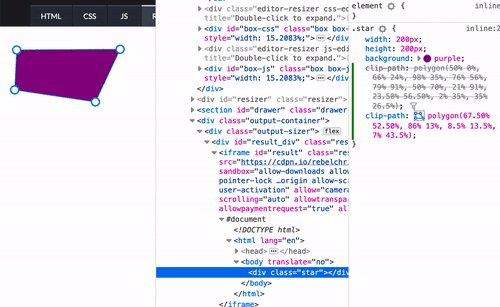
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog

PostCSS on Twitter: "New plugin to use clip-path: polygon() in Firefox by generating SVG https://t.co/YypMfR4eDu https://t.co/KdyZ9phqbd" / Twitter